HOW TO ADD FACEBOOK LIKE BUTTON IN WORDPRESS?
Is increasing your WordPress site traffic a priority for you? Why don’t you use the “Like” buttons on Facebook? Users can quickly and easily like Genuine Likes On Facebook and share your material on Facebook.
In this article, you will get a comprehensive tutorial on installing a Facebook Like button in WordPress.
Why Should Your Website Include a Facebook Like Button?

You can’t ignore Facebook’s power. It has 2.4 billion monthly active users, and 7 million businesses choose to advertise on it.
However, you are not required to utilize Facebook advertisements to market your business.
Utilize the Facebook Like button to amplify your audience’s reach. Users can quickly and easily like and share your material on Facebook.
In this article, you will get a comprehensive tutorial on installing a Facebook Like button in WordPress.
How to Add the Like Button to Facebook?
Incorporating a Facebook Like button into your site can be done in one of two ways: by editing the theme’s source code, or by installing a plugin for the popular content management system WordPress.
Manually Inserting Code
Here are the steps to placing the button manually on your site:
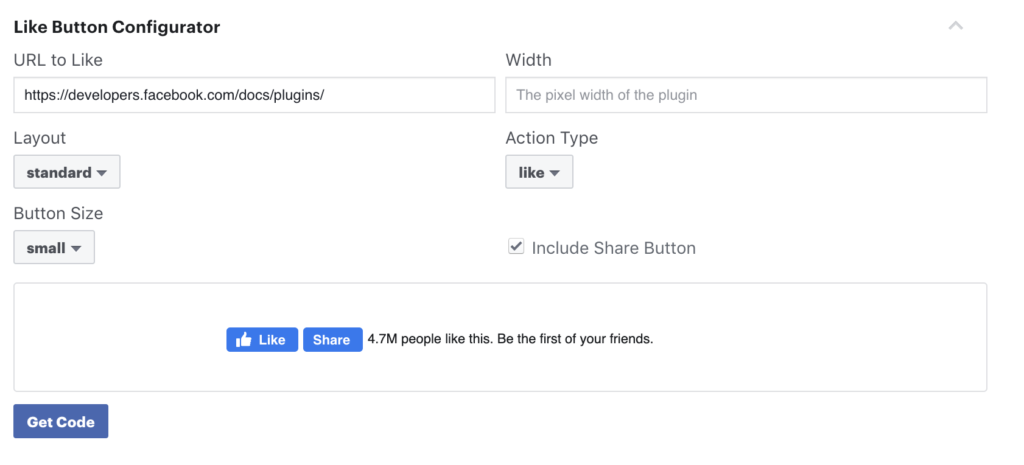
- Click the Like Button Configurator on the Facebook for Developers website. Configuration of the Facebook Like Button
- Simply replace the sample URL with your own, or that of your Facebook profile.
- Adjust the width, layout, and size options according to your preferences. The button’s appearance will be displayed in the preview window.
- A pop-up window will display after clicking Get Code.
- Like Button Code Snippets
- Copy the first snippet of code from the JavaScript SDK tab.
- Locate the Theme Editor menu item in the WordPress administration menu.
- Choose the header.php file from the Theme Files section and put the code below the body tag. Click “Update File.” The Theme Editor for WordPress
- Go back to the tab containing the JavaScript SDK and copy the second code snippet.
- To choose which theme file will contain the button, you must return to the Theme Editor. You have a few options, such as single.php, page.php, and footer.php.
- Check your website after clicking Update File to see the modifications.
Using a Plugin

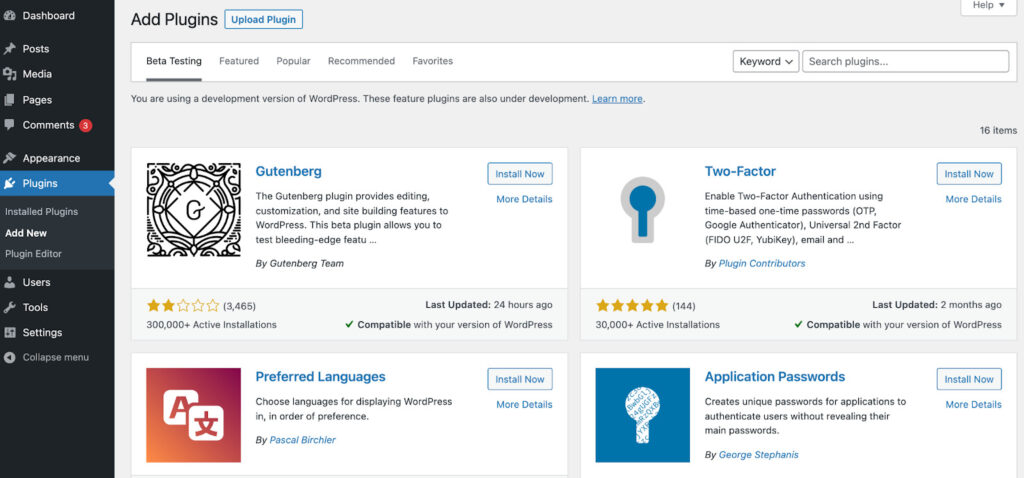
The Facebook Like button may also be added to your site with the help of a plugin for WordPress.
There are other available plugins, but we prefer WP Like Button. It may show a share button in addition to the like button, is responsive, and works with the best WordPress themes.
Here is how the plugin is used:
- Once the plugin has been installed and activated, open your WordPress dashboard and select the WP Like Button from the menu.
- Use the “Where to display?” parameter to determine where the button will appear.
- WP-Like Button Settings
- Select the “Exclude particular pages and posts” checkbox if you do not wish to display the button on pages. You will then see a drop-down menu appear, where you may select the threads that you want to conceal.
- Scroll down to the Preview area to adjust your button’s appearance.
- Click Save Settings to conclude.
- wp-like-button-section preview
You could also add the button manually by typing the [fblike] shortcode into the WordPress editor.
Turning off the Like button is as simple as toggling the On/Off switch at the page’s footer.
Conclusion
The Like button on Facebook is, in most cases, an efficient way to increase website traffic. The more people who enjoy what you write and share it, the more likely it is that your website will do well.
This tutorial has shown you two different approaches to incorporating “Like” buttons onto your site. The first requires obtaining an authorization code from Facebook for Developers, while the second requires using a plugin.